Transform Browsers into Buyers (Without the Ick Factor)
Your website is your 24/7 salesperson. Is it working for you, or leaving money on the table?
In this digital era, your website is the first impression potential clients have of your business. It needs to be more than just a pretty face – it needs to be a powerful marketing tool that attracts your dream clients and drives results.
This post is for purpose-driven entrepreneurs and small business owners who want a website that not only looks amazing but also converts visitors into clients.
We'll delve into the psychology of website design, explore must-have elements that turn browsers into buyers, and show you how to create a website that feels as good as a warm hug on a chilly day.
The "Aha!" Moment: Your Website's X-Factor
Okay, let's be real, most websites are about as exciting as watching paint dry. They're full of jargon, generic stock photos, and that dreaded "About Us" page that reads like a Wikipedia entry. No wonder your ideal clients are clicking away faster than you can say "website bounce rate."
Imagine your website as a powerful magnet, irresistibly drawing in your ideal clients. That's where the "Aha!" Moment Magic comes in.
It's about creating an online experience that truly connects with your visitors. It's about making them feel seen, heard, and understood. It's about giving them that "Whoa, they actually get me!" moment. But let's be honest, most websites fail to achieve this.
Why?
They focus on features instead of benefits. Instead of highlighting how your services will transform their lives, many websites get bogged down in technical jargon and a laundry list of features.
They use industry jargon that confuses rather than clarifies. This leaves clients feeling lost and overwhelmed, unsure of whether your services are the right fit.
So, how do you break through the noise?
Speak your clients' language. Use real words, tell stories, and focus on how your services solve their unique problems.
Now, let's talk about the psychology behind what makes people stick around. It's all about creating an emotional connection. When visitors feel seen and understood, they're more likely to stick around and explore.
What does this mean for you?
Share your story authentically. Inject your brand with personality and humor to create a memorable experience.
Finally, let's dive into how to truly connect with your visitors. Imagine yourself in their shoes. What are their biggest challenges? What are their hopes and dreams? What keeps them up at night? By addressing these concerns and anxieties head-on, you can build a website that truly resonates.
Use visuals that speak directly to your ideal client. Pay attention to the little details – the language you use, the stories you share, the overall tone and feel. When you create a website that understands your audience on a deeper level, you build trust and foster lasting relationships.
This isn't just about attracting visitors; it's about creating an experience that makes them feel seen, heard, and understood. It's about building a community around your brand.
The Homepage: Your Digital Front Door
Your homepage is the first impression your business makes online. It's your digital front door, and just like a welcoming storefront, it needs to entice visitors to step inside. Let's break down exactly how to make that happen!
What Your Homepage Actually Needs
1. The "Are You My People?" Section
Your headline that speaks directly to their soul
A subheadline that makes them feel understood
The problem you solve (without being a Debbie Downer)
2. The "Here's What's Possible" Zone
Your solution wrapped in a pretty bow
A quick peek at your signature process
The transformation you promise (with proof!)
3. The "Trust Me, I've Got You" Proof
Client love notes that do the bragging for you
Results that make them go "I want that!"
Those industry gold stars you've collected
4. The "Let's Make Magic" Call to Action
Clear next steps (because confused people don't click!)
A low-pressure invitation to connect
The "why now?" urgency factor
5. The "Get to Know Me" Snippets
Your personality sprinkled throughout
Behind-the-scenes peeks
Values that align with theirs
Headlines That Make Thumbs Stop Scrolling
Here's how to write them:
Start with their biggest dream
Acknowledge their current struggle
Hint at your unique solution
Add a dash of personality
Examples:
❌ "Professional Web Design Services"
✅ "Turning Purpose-Driven Brands into Profit-Driving Websites (Without the Tech Headaches!)"
❌ "Life Coaching Available"
✅ "From Burnout to Breakthrough: Help for Ambitious Women Who Are Tired of Playing Small"
The Hero Section
Think of your hero section as your website's opening scene – it needs to grab attention faster than a Taylor Swift ticket drop! Here's what makes it work:
1. Visual
Colors that match your brand's energy
Images that tell your story
White space that lets it all breathe
2. Message
Headlines that hit home
Subtext that supports
CTAs that feel natural
3. Flow
Easy-to-follow layout
Clear hierarchy
Mobile-friendly everything
Want to know why some websites keep you scrolling like it's 2am and you're deep in Instagram? Here's the secret, The Hook-Click-Stick Method:
1. Hook
Start each section with an attention-grabber
Ask a question they're thinking
Share a surprising stat
Tell a mini-story
2. Click
Make it personally relevant
Connect to their goals
Address their fears
Spark their curiosity
3. Stick
Keep them wanting more
Tease what's coming next
Build anticipation
Leave breadcrumbs
Example:
"Tired of websites that look pretty but don't convert?" (Hook)
↓
"Just like Sarah, who was about to give up on her online business..." (Click)
↓
"Until she discovered these 3 simple tweaks..." (Stick)
Quick Tips:
Use transition phrases that keep people moving
Break up text with visuals that add value
Include micro-CTAs throughout
Add unexpected personality moments
Keep paragraphs short and scannable
Remember: Your homepage isn't just about looking pretty – it's about creating a journey that turns "just browsing" into "when can we start?"
Optimizing Key Website Pages
Just like a good friend, your website should understand your audience and deliver a truly impactful experience. Let's make that happen.
Your About Page
Ready to ditch the boring bio and create an About Page that truly captivates your audience? Let's begin!
1. The Hook:
(Your Story)
Start with the moment everything changed
Share your big why (make it juicy!)
Connect your journey to their dreams
2. The Bridge:
(Your Understanding)
Show you've walked in their shoes
Name their struggles (the ones they're afraid to say out loud)
Paint the picture of what's possible
3. The Proof:
(Your Superpowers)
Sprinkle in credentials (but make them care!)
Share quirky facts that make you human
Include photos that tell your story
Example transformation:
❌ "I'm a certified business coach with 10 years of experience..."
✅ "Picture this: It's 2am, I'm stress-eating chocolate, and my corporate job is slowly crushing my soul. Sound familiar? That moment led me to discover..."
Portfolio Magic: Let Your Work Do The Talking
Your portfolio isn't just a gallery – it's your highlight reel! Here's how to make it sell for you:
1. Show The Journey
Before & after transformations
Client success stories
The problems you solved
2. Tell The Story
Quick, engaging case studies
Results that make them go "wow!"
Behind-the-scenes peeks
3. Make It Relevant
Organize by industry/problem
Include client testimonials
Show variety (but stay focused!)
Blog Posts That Position You As Their Go-To Expert
1. Choose Topics That Matter
Answer their burning questions
Solve real problems
Share insider tips
2. Make It Scannable
Use headers that tell a story
Include quick-win tips
Add relevant examples
3. End With Next Steps
Related content they'll love
Free resources to download
Natural invitations to connect
The Friendly Contact Page
Your contact page should feel less like a job application and more like sliding into the DMs of your new business bestie!
1. Set The Vibe
Warm, welcoming copy
Clear expectations
Fun form questions
2. Make It Easy
Simple, clean design
Multiple ways to connect
Quick response promises
3. Add The Extra Sparkle
FAQs that remove doubts
Social proof snippets
A dash of personality
Example Contact Form Questions:
❌ "Please describe your project requirements"
✅ "What made you smile today? (And oh yeah, tell me about your dream project!)"
Quick Wins You Can Add Today:
Add a "Random Facts About Me" section to your about page
Create before/after sliders in your portfolio
Turn your most-asked client questions into blog posts
Add personality to your contact form
Remember: Every page is a chance to make your dream clients think "OMG, where have you been all my life?!"
Crafting Content That Converts
1. Words that Sell (without feeling sales-y)
Focus on benefits, not features: Instead of listing website features, emphasize how those features benefit the client. For example, instead of saying "fast loading speeds," say "create a seamless user experience that keeps visitors engaged."
Use power words: Incorporate words that evoke emotion and create a sense of urgency. Examples include "transform," "unlock," "empower," "effortless," "exclusive," "guarantee," and "discover."
Tell a story: Weave your expertise and the benefits of your services into a compelling narrative. For example, share a success story of a client who benefited significantly from your website design.
Use social proof: Sprinkle in testimonials, case studies, and client logos to build credibility and trust.
2. Stories that make clients think "that's so me!"
Create relatable scenarios: Describe common challenges your ideal clients face and how your services can help them overcome those challenges.
Use personal anecdotes: Share personal experiences or stories that resonate with your target audience.
Incorporate client stories: Feature stories of how your services have helped other clients achieve their business goals.
3. Testimonials that do the bragging for you
Focus on results: Highlight how your services have helped clients achieve specific outcomes, such as increased website traffic, higher conversion rates, and improved customer satisfaction.
Use quotes that are authentic and engaging: Choose testimonials that are concise, impactful, and written in a conversational tone.
Feature testimonials from a variety of clients: Include testimonials from different industries and business sizes to demonstrate the versatility of your services.
4. Calls-to-action that feel like a friend giving advice
Use friendly and inviting language: Instead of saying "Contact Us," try "Let's Chat" or "Schedule a Free Consultation."
Make the call to action clear and concise: Avoid jargon and use simple, direct language.
Create a sense of urgency: Use phrases like "Limited time offer" or "Book your free consultation today."
Offer a guarantee or risk-free trial: This can help to alleviate any concerns and encourage clients to take the next step.
Remember to:
Keep the tone conversational and engaging.
Use visuals to break up the text and make the content more visually appealing.
Proofread carefully for any errors in grammar or spelling.
Test different calls to action to see what resonates best with your audience.
By implementing these tips, you can create compelling website content that attracts dream clients and drives business growth.
The Tech That Makes It Tick
Speed Secrets for Impatient Browsers
In today's fast-paced digital world, patience is a rare commodity. Slow-loading websites frustrate visitors and can quickly lead to them abandoning your site. In fact, studies have shown that a one-second delay in page load time can result in a 7% reduction in conversions. Crazy, right?
Search engines also prioritize speed. Fast-loading websites rank higher in search results, giving you a significant competitive advantage.
So, how can you ensure your website loads lightning-fast? Here are a few key strategies:
Image Optimization: You can make your website images smaller in size, which means they load faster. This is done without sacrificing the quality of the images, so they still look great on your website. You can use tools like TinyPNG or ImageOptim to easily compress your images. For even better results, consider using image formats like WebP, which are designed to be smaller and faster to load.
Minimize Code: Your website's code contains instructions that tell it how to look and function. We can 'clean up' this code by removing any unnecessary parts, making it more efficient and faster to load. CSS and JavaScript files by removing unnecessary characters and comments. Consider using tools like Google Closure Compiler to minify your code.
Leverage Browser Caching: Your website can store certain files (like images and styles) temporarily on your visitors' computers. This means when they visit your site again, those files load much quicker because they're already partially stored on their device browser caching to store static files (like images, CSS, and JavaScript) on the user's computer. This allows the browser to load these files from the cache instead of downloading them again on subsequent visits, significantly speeding up page load times.
Use a Content Delivery Network (CDN): A CDN is like a network of super-fast servers located around the world. Instead of your website having to load everything from one central location, the CDN delivers the files to your visitors from the closest server, making your website load much faster for people in different locations. CDN stores copies of your website's static content on servers located around the world. This allows your website to load faster for visitors in different regions, improving overall user experience and reducing latency.
Make it Mobile-Friendly
Having a mobile-friendly website is no longer an option; it's a necessity. Google prioritizes mobile-first indexing, meaning they primarily use the mobile version of your website to index and rank it in search results. A non-mobile-friendly website will not only frustrate visitors but also hurt your search engine rankings. Ouch!
Try these mobile-friendly techniques:
Touchscreen Interactions: Ensure that all website elements, such as buttons and links, are large enough to be easily tapped on touchscreens. Use touch-friendly menus and navigation options that are easy to navigate with a finger.
Mobile-First Indexing: Design and develop your website with mobile users in mind. Use responsive design techniques to ensure your website adapts seamlessly to different screen sizes and devices.
Testing on Different Devices: Thoroughly test your website on a variety of devices, including smartphones and tablets, to ensure it looks and functions correctly on all platforms.
SEO Made Simple
SEO (Search Engine Optimization) is the process of improving your website's visibility in search engine results pages (SERPs). By optimizing your website for search engines, you can attract more organic traffic and increase your online visibility.
Try these on-page SEO techniques:
Keyword Research: Identify relevant keywords that your target audience is searching for using keyword research tools like Google Keyword Planner. Focus on long-tail keywords (more specific and longer phrases) for better targeting.
On-Page Optimization: Optimize your website pages with relevant keywords by incorporating them naturally into your page titles, meta descriptions, headings (H1, H2, H3, etc.), and throughout your content.
Creating High-Quality Content: Create valuable, informative, and engaging content that addresses your target audience's needs and interests. High-quality content is not only valuable for users but also signals to search engines that your website is a credible and trustworthy source of information.
We discussed on-page SEO, but what about off-page SEO? Off-page SEO refers to activities that take place outside of your website, such as building high-quality backlinks from other reputable websites.
While on-page SEO is crucial, off-page SEO also plays a significant role in improving your website's search engine rankings.
Analytics that Actually Matter
By tracking key metrics, you can understand user behavior, identify areas for improvement, and make data-driven decisions to optimize your website for better results. Website analytics tools like Google Analytics provide valuable insights into how visitors interact with your website.
Focus on these key metrics:
Website Traffic: Track key metrics like pageviews (total number of pages viewed), unique visitors (number of individual users), and bounce rate (percentage of visitors who leave your website after viewing only one page).
User Engagement: Monitor metrics like time on site (how long visitors spend on your website), pages per session (number of pages visited per user), and scroll depth (how far down the page visitors scroll).
Conversion Rates: Track the conversion rates of key actions, such as contact form submissions, newsletter sign-ups, and product purchases. This will help you understand how effectively your website is achieving its goals.
When I first started in the online world as a social media manager, analytics felt like a foreign language. I could see all the numbers, but deciphering what they meant and how to use them was a whole other story.
Now, I use analytics data to make informed decisions about my online strategy. By regularly reviewing your website analytics, you can identify trends, pinpoint areas for improvement, and make data-driven decisions to optimize your website for better performance.
For example, if you notice a high bounce rate on a particular page, it's like a red flag. You can investigate why visitors are leaving so quickly. Is the content confusing? Are the images not loading properly? By understanding the reasons behind the high bounce rate, you can make necessary adjustments to improve the user experience and keep visitors engaged.
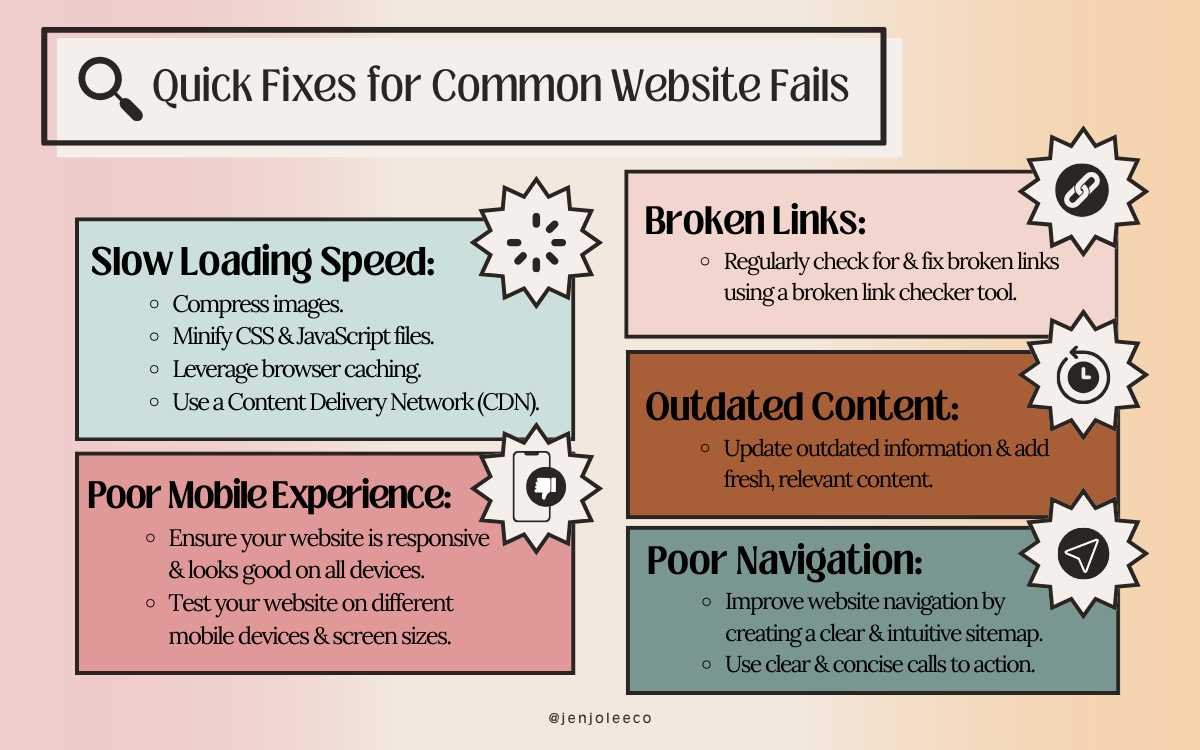
Quick Fixes for Common Website Fails
Slow Loading Speed:
Compress images.
Minify CSS and JavaScript files.
Leverage browser caching.
Use a Content Delivery Network (CDN).
Poor Mobile Experience:
Ensure your website is responsive and looks good on all devices.
Test your website on different mobile devices and screen sizes.
Broken Links:
Regularly check for and fix broken links using a broken link checker tool.
Outdated Content:
Update outdated information and add fresh, relevant content.
Poor Navigation:
Improve website navigation by creating a clear and intuitive sitemap.
Use clear and concise calls to action.
Your Website Glow-Up Checklist
-
Analyze website traffic and user behavior using Google Analytics.
Conduct a competitor analysis to identify areas for improvement.
Get feedback from your target audience through surveys or user testing. text goes here
-
Create a content calendar for blog posts and other website content.
Outline any necessary design or functionality updates.
Set a realistic timeline for completing the updates.
-
Make the necessary updates to your website.
Track your website's performance after the updates and make adjustments as needed.
Tools That Make Everything Easier
Website builders: Squarespace, Wix
Project management tools: Asana, Trello, Monday.com
SEO tools: Google Search Console, Google Analytics, SEMrush, Reddit
When to DIY vs. Call in the Pros
Now, you might be thinking, "Can I actually build this myself?" And the answer is... it depends!
DIY is a great option if:
You're a bit of a tech whiz and enjoy diving into new tools.
You have the time to dedicate to learning the ropes and experimenting with different designs.
You're looking to make minor updates or tweaks to your existing website.
You're starting with a simple website, like a portfolio or a single-page site.
When it's time to call in the pros:
Your schedule is already bursting at the seams, and the thought of building a website feels overwhelming.
You envision a complex website with features like an online store, membership area, or custom integrations.
You want expert guidance to ensure your website is not only beautiful but also strategically designed to achieve your business goals.
You're ready to invest in a website that truly reflects your brand and drives results.
And guess what? If you're feeling overwhelmed or unsure about where to start, I'm here to help! I can guide you through the process, answer your questions, and even create a website that perfectly aligns with your vision.
Ultimately, the decision of whether to DIY or hire a professional is entirely yours. But remember, your website is an extension of your brand, so it's important to choose the path that will best serve your business and your goals.
I hope this blog post has provided you with valuable insights and inspired you to create a website that truly shines! Keep being awesome! 😎